
デザインガイドライン作成で気にしたい7つのこと
初めまして、エン・ジャパンでWebディレクター・デザイナーとして働いているうみすみです。
先日、私の担当サービス「VideoInteview」がリニューアルしました。

リニューアルにあたり、私がデザインした画面数は288。
この規模のリデザインを行うにあたり、
まず行ったことは「UIデザインガイドライン」を決めることでした。
UIデザインガイドラインとは、
サービス全体において利用する色やフォント、余白をガイドラインとして定めておくことで、サービスの一貫した印象や統一性のあるユーザー体験を担保する。
また、デザイナーのルールブックとしてUI作成時の「選択コスト」を減らす目的があります。
このnoteでは、私がUIデザインガイドラインを決めるにあたり
考慮したポイントおよび参考サイトをご紹介します。
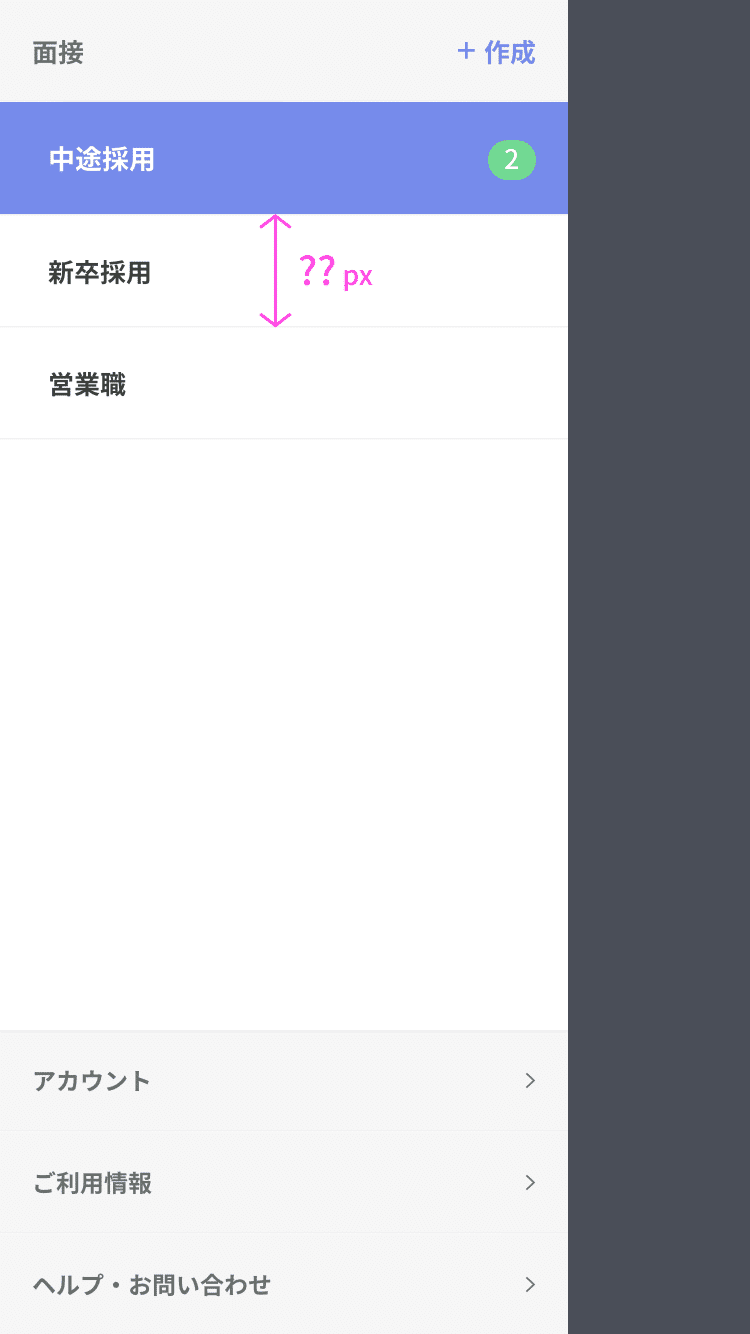
1.タップ領域
以下のナビゲーションの高さは何pxで作成しますか?

UI作成において、デザイナーは「高さ」や「幅」の選択を迫られ続けます。
疲れてしまうので、ここにルールを設けましょう。
appleはデザインガイドライン「Human Interface Guidelines」にて、タップサイズについて以下のように定めています。
Human Interface Guidelines - Adaptivity and Layout

Provide ample touch targets for interactive elements. Try to maintain a minimum tappable area of 44pt x 44pt for all controls.
44pt x 44ptの最小タップ可能エリアを確保すべき。
これはユーザーテストの結果、人間の誤タップが極めて少ないと導き出された数字です。
このガイドラインに従い、サービス内のタップ領域は44px以上を目安に作る、という指針を定めました。
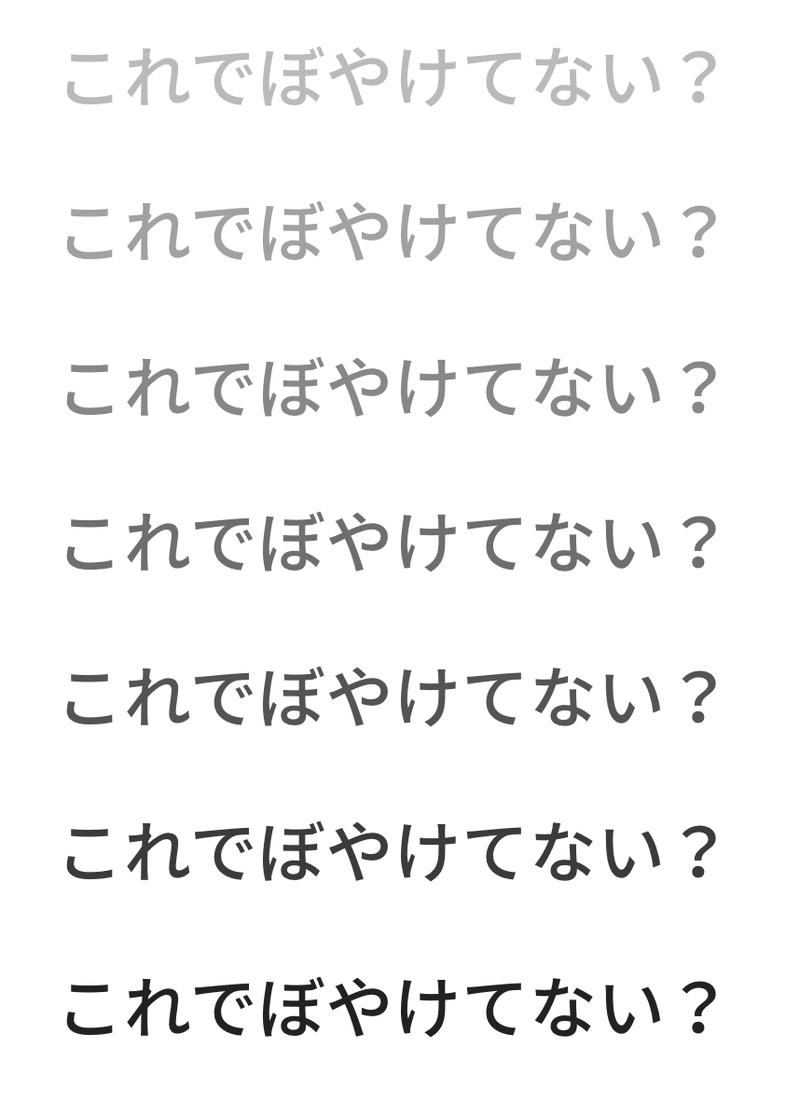
2、カラー
リデザイン前のサイトの印象として「色が薄い、ぼやけている」というフィードバックをもらうことがありました。
この課題を解消すべく、サイトカラーを再設計することにしました。
では、何色にすれば「ぼやけていない」のでしょうか?

Googleのデザインガイドラインである「MATERIAL DESIGN」は、このように述べています。
MATERIAL DESIGN - Text legibility
All text should be legible and meet accessibility standards. The Web Content Accessibility Guidelines (WCAG 2.0) level AA requires a 4.5:1 color contrast between text and background for normal text, and 3:1 to large text.
すべてのテキストは読みやすく、アクセシビリティ基準を満たしている必要がある。Web Content Accessibility Guidelines (WCAG 2.0) レベルAAでは、通常のテキストではテキストと背景の色のコントラストを4.5:1に、大きなテキストでは3:1にすることを要求している。
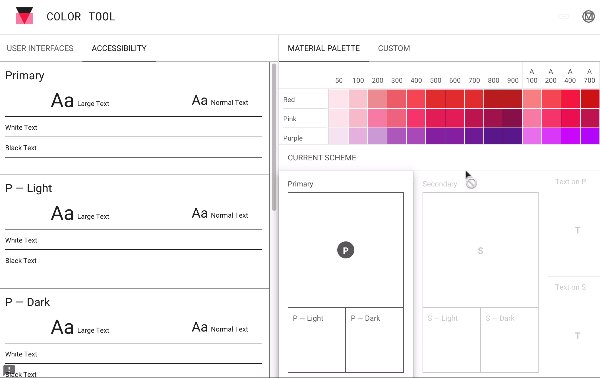
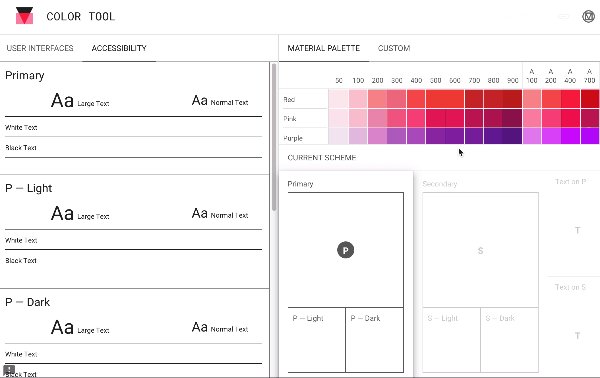
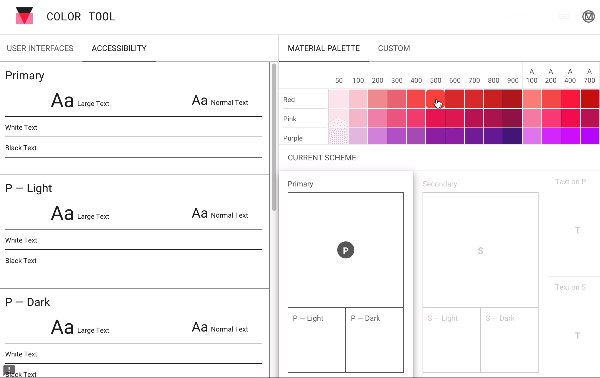
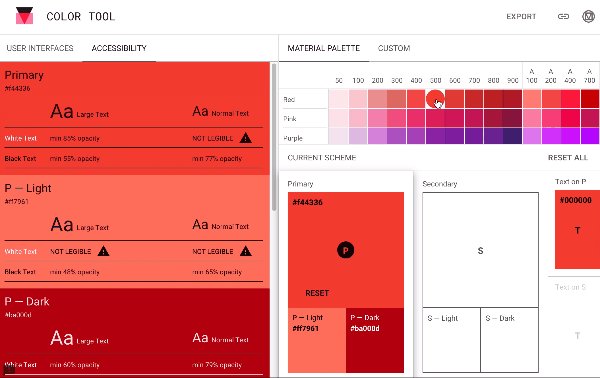
MATERIAL DESIGNでは、適切なコントラスト比に基づいてカラーパレットを提案してくれるツールも用意されています。

これらのツールを用いてカラースキームを再設計しました。
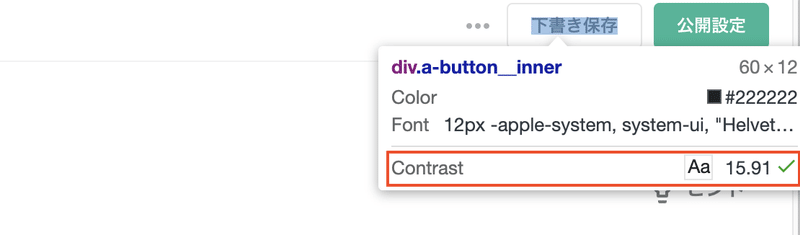
「あれ?うちのサービスのカラーコントラストは大丈夫だろうか…」
そう不安になったあなたは、Chromeデベロッパーツールを開き、そっとカーソルを当てて確認してみてください。

3、フォントサイズ
スマートフォン画面をデザインする私は、思います。
(この文章、一行に収まらない…)
頭の中の何かが囁きます。
(文字を小さくしなよ。)

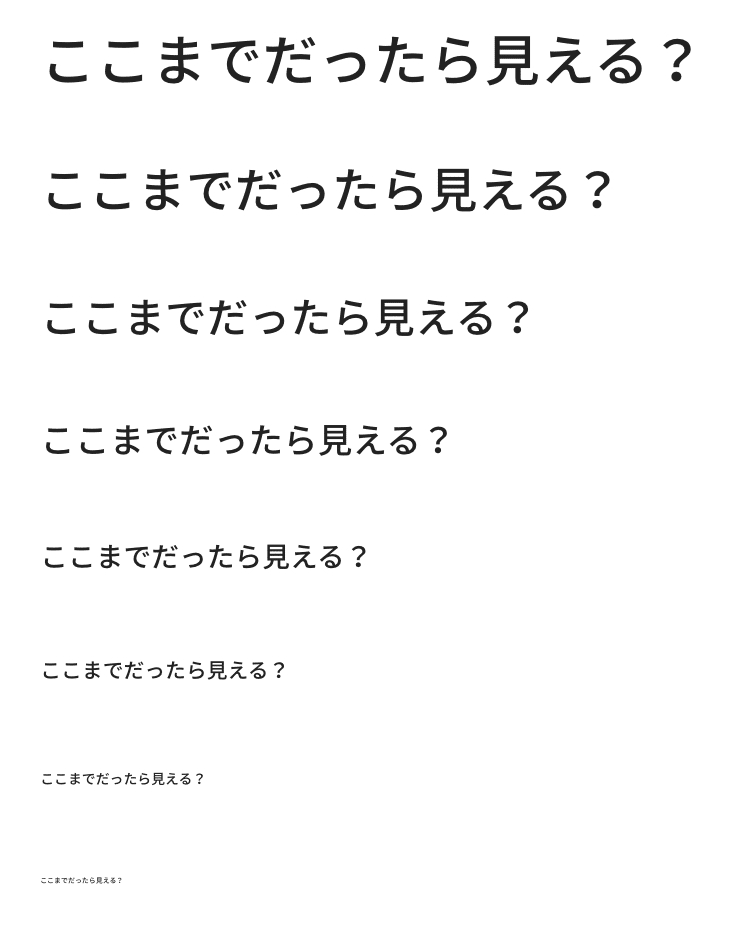
一体私はどこまで文字を小さくして良いのでしょうか?
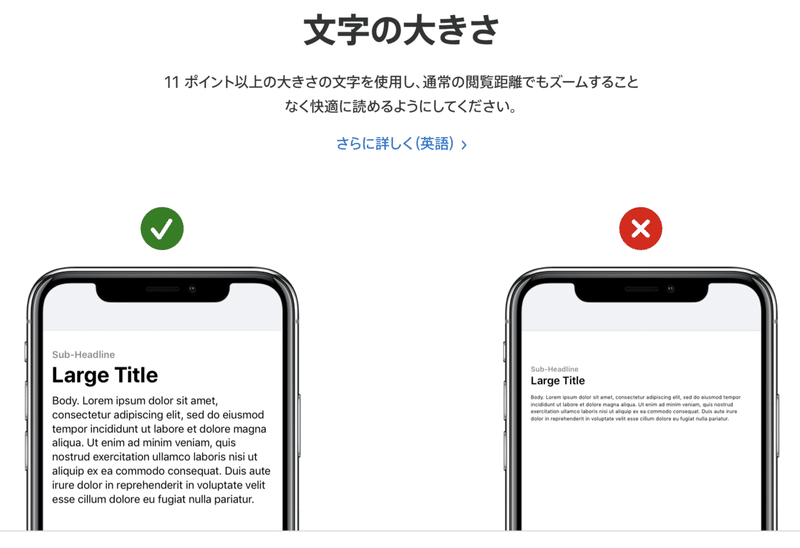
appleはデザインガイドライン「ユーザーインターフェイスのデザインのヒント」にて、文字の大きさについて以下のように定めています。

11 ポイント以上の大きさの文字を使用し、通常の閲覧距離でもズームすることなく快適に読めるようにしてください。
以上を参考に、スマートフォンの文字サイズは11px以上を目安に。
実端末での確認を経て、自身のUIデザインガイドラインでは13px以上の文字を使用しています。
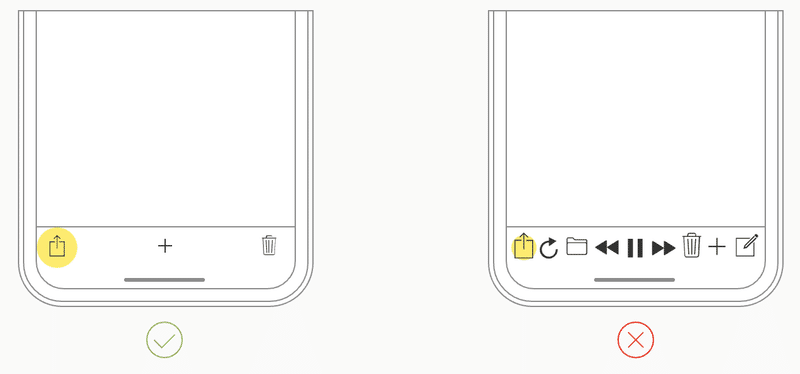
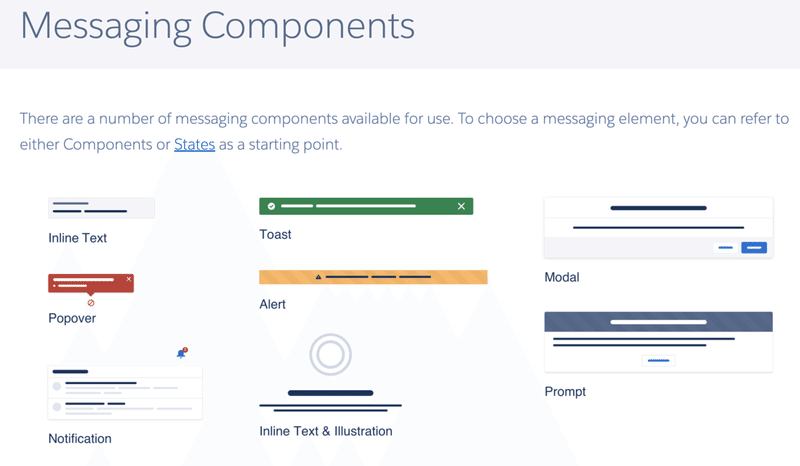
4、メッセージコンポーネント
モーダル、ツールチップ、トースト、フローティングバナー…
ユーザーの注意を引くために一時的にサイトに表示させるコンポーネントには、多くの種類があります。
私はいつモーダルを使い、いつトーストを使うべきでしょうか?
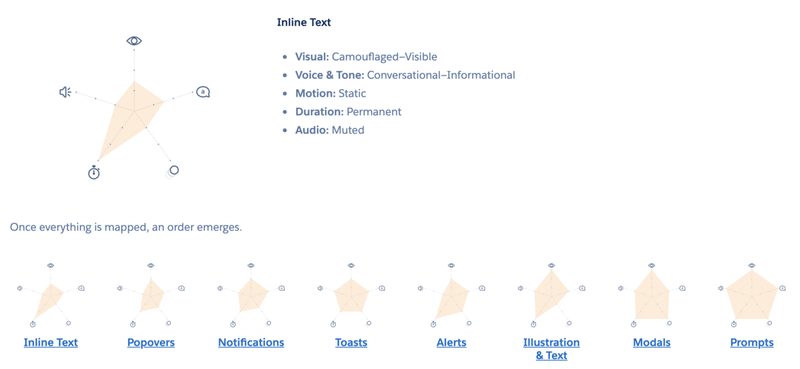
Salesforceのデザインガイドライン「Lightning Design System」では、メッセージの特性に合わせたコンポーネントの選び方を明文化しています。
Lightning Design System - Messaging Components


Do Not
Do not use a modal to notify the user of a successful action, such as “Contact was added to the opportunity.” Use a toast for that instead.
成功したアクションをユーザーに通知するためにモーダルを使用しないでください。代わりにトーストを使用してください。
このガイドラインを参考に指針を持つことで、メッセージ表示の際の適切な形をロジカルに考えることが出来ます。
5、アクションを促すボタン文言
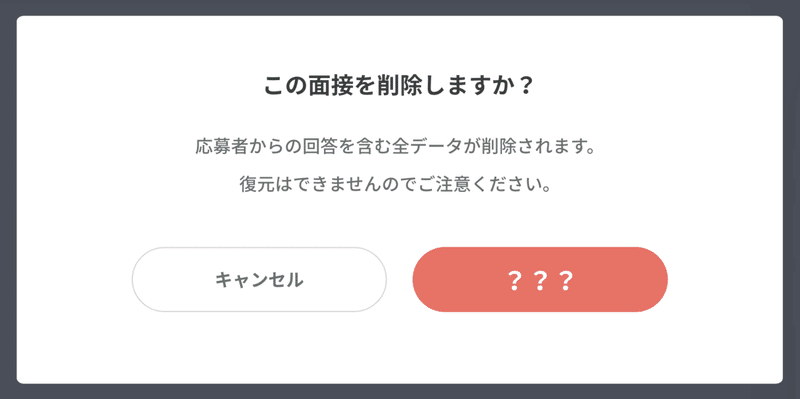
以下のモーダルの赤いボタンには何という文言を入れますか?

この面接を削除しますか?
→ はい
この面接を削除しますか?
→ 削除
どちらの答えも、結果は同じ。面接は削除されます。
Salesforceのデザインガイドライン「Lightning Design System」では、モーダルにおけるアクションボタンのラベルについて明記しています。
Lightning Design System - Modals
Do match the title and action button label. For instance, if the modal title is “Delete contact?” the action button should say “Delete.”
タイトルとアクションボタンのラベルを一致させてください。
例えば、モーダルのタイトルが "Delete contact? "の場合、アクションボタンは "Delete "と言うべきです。
モーダルに限らず、ユーザーがアクションを起こすボタンには出来る限りアクションの内容を明記する、そんな指針を作りました。
6、テキストフィールド
サービス内に度々出現。
そして案外、決めなければいけないことが多い厄介な存在。
それがテキストフィールド。
ラベルはどうするか、エラーの際はどんな見た目か、フォーカスしたらどうなるか、placeholderには何を書くか、必須と任意の区別は何で示すか、入力できない時の色は…
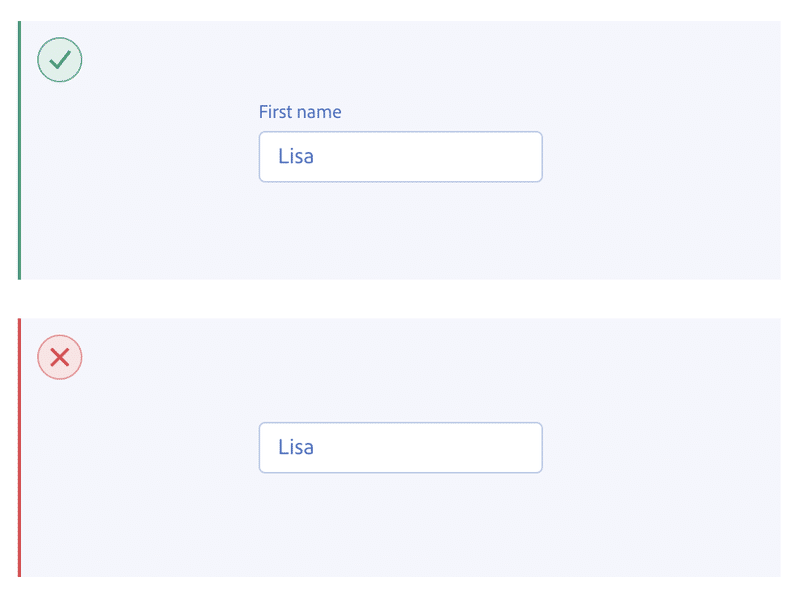
adobeのデザインガイドライン「Spectrum」では、テキストフィールドについて細かなルールを定めています。

Every text field should have a label
全てのテキストフィールドにラベルをつけること。

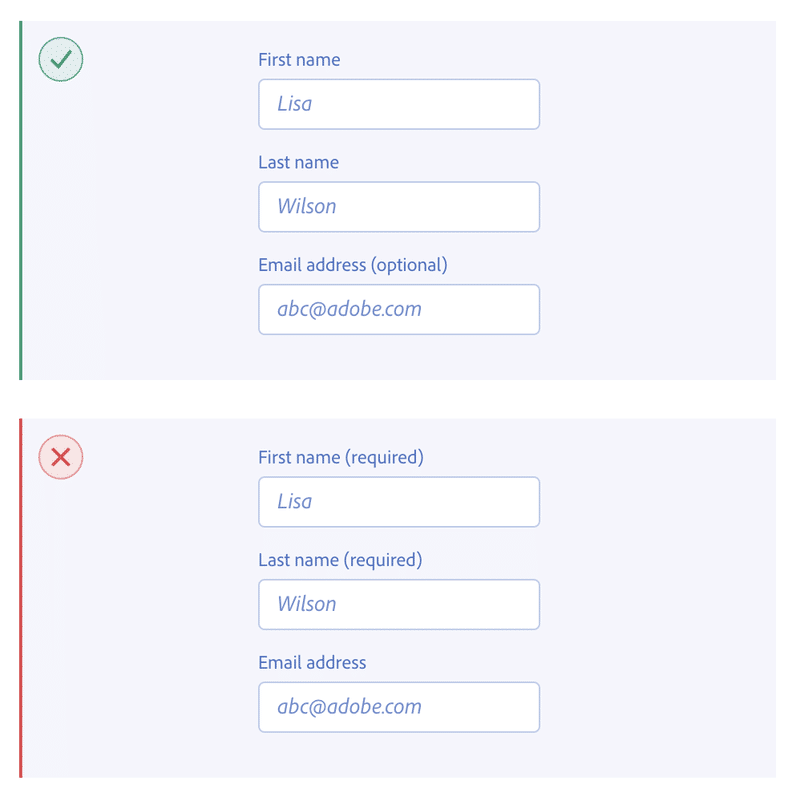
Mark the minority of text fields in a form as required or optional
必須または任意の表記は少数派のフィールドに対してのみつけること。
7.リンク
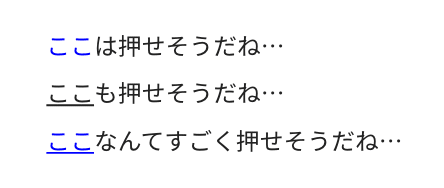
私たちは、Web上で青い文字や下線付きの文字を見ると「押せそう=リンク」と認識します。

これは、いわばWeb全体のガイドライン。
サービス内でも同様に、「押せる」箇所のルールはできる限り統一することでユーザーの学習速度を早めます。
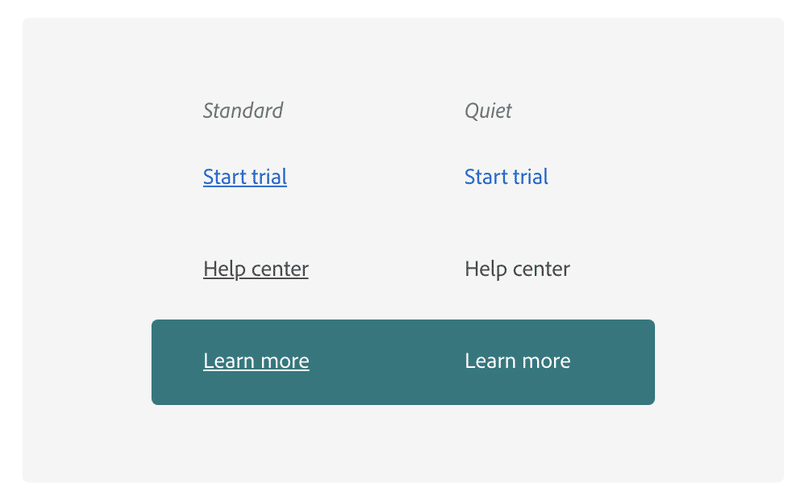
adobeのデザインガイドライン「Spectrum」では、リンクのルールについて以下のように明記しています。
Spectrum - Link

These are commonly used in website footers, where there are several lists of links that are shortcuts to other pages.
下線のないリンクについては、フッターなど必要不可欠でない箇所にのみ利用すること。
「押せそう感」についてはテキストリンクだけでなくブロックリンクにも同様に必要です。
ボタンにプライマリーカラー(サービス内で最も重要度の高いカラー)を利用したり、シャドウで物理的に浮き上がっている=押せそうなデザインにするなど、統一したルールを定めることが重要です。
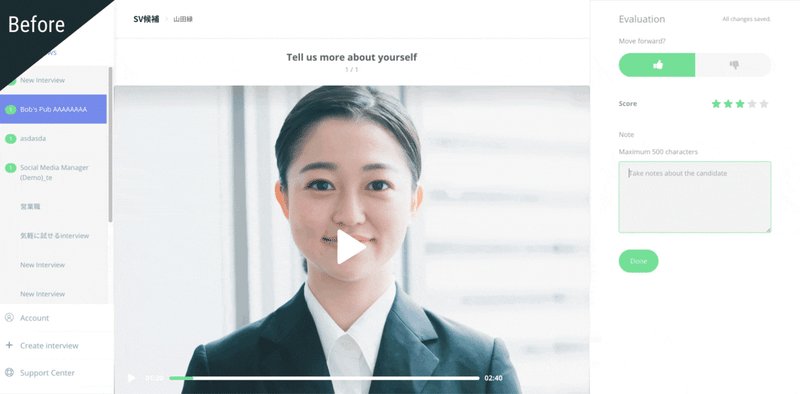
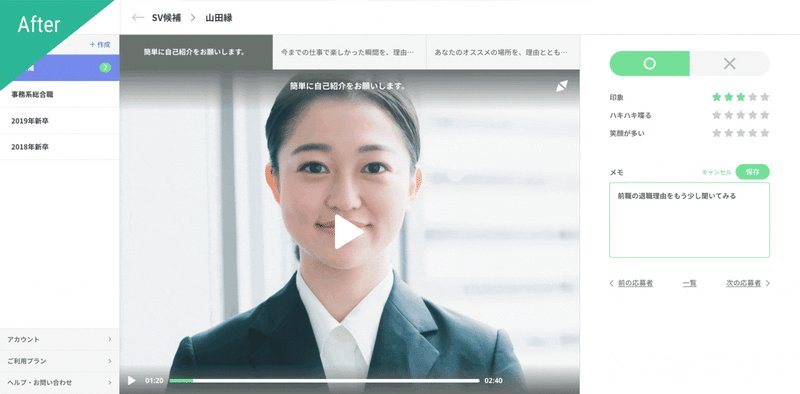
そんな風に定めたUIデザインガイドラインを元に、画面ができました
こんな画面になりました。

実際に画面デザインに入ってみて、作成したデザインガイドラインに当てはまらない…!なんて箇所も出てきました。
しかし、UIデザインガイドラインは「絶対」ではなく、例外を許容することも必要な思考だと考えています。
ルールを守りすぎる余りに、違和感のあるUIになってしまって本末転倒ですからね。
とはいえ、多くの会社が時間をかけて設計したガイドラインを参考にUIの指針を決めることは、ユーザーだけでなく、作り手である我々にも非常にメリットがあります。
Webサービスだけでなく、例えばパワーポイントの資料にも、カラーやフォントのルールを設定してみることはオススメです。
デザインガイドラインはまだまだあります。
上記で紹介した会社以外にも、
数多くのサービスがデザインガイドラインを公開しています。
以下のサイトはAirbnbやGithubなど、世界中のデザインガイドラインをまとめています。

最後に
私の働くエン・ジャパンでは、一緒に働く仲間を募集しています。
採用情報は下記よりご確認ください。
![en-japan デジタルプロダクト開発本部 | note [公式]](https://s3-ap-northeast-1.amazonaws.com/poc-image/production/d7aef963c99793b953f4e9f675bdb00efeb84f807c9cbed4ce6e81bc6773.png)
![en-japan デジタルプロダクト開発本部 | note [公式]](https://assets.st-note.com/production/uploads/images/21041966/profile_0a3f3ad80dfbe9e61deef22364cc3f3f.png?width=60)